Настройка плагинов JL Like и JL Like PRO
Общая настройка плагинов
После установки плагина требуется выполнить ряд действий по настройке плагина.
- Зайти в плагин
- Найти опцию "приоритетный домен".
- Указать домен в формате site.ru или www.site.ru в зависимости от того какой домен является основным.
Настройка отображения плагина в материалах Joomla:
Включите опцию автодобавления и исключите категории материалов, где не надо отображаться плагин (Для плагина JL Like PRO надо наоборот указать категории в которых требуется, чтоб отображались кнопки).
Дополнительные замечания по настройке плагина JL Like PRO
- Просим обратить внимание, что для компонентов ZOO, Joomshoping и ASDmaneger требуется включить специальные плагины. После включения плагинов для этих компонентов, вы можете активировать вывод в основном плагине JL Like PRO.
- Если не выводится плагин JL LIke PRO в компоненте VirtueMart вероятно, что у вас не включена настройка "поддержка плагинов Joomla" в самом компоненте VirtueMart.
Дополнительные возможности вывода плагинов JL Like и JL Like PRO
Вывод по тегу JL Like:
{ jllike } - для вывода плагина (без пробелов)
{ jllike-off } - для запрета вывода (без пробелов)
Вывод по тегу JL Like PRO
{ jllikepro } - для вывода плагина (без пробелов)
{ jllikepro-off } - для запрета вывода (без пробелов)
Тег вставляется, непосредственно в визуальный редактор Joomla. Тег не является меткой вывода кнопок, это команда разрешения или запрета вывода социальных кнопок на странице, где указан тег. Если вы вставите в шаблон или в не поддерживаемый компонент, то тег все равно ничего не выведет. Для вывода кнопок JL Like PRO в любом компоненте Joomla смотриет этот пример.
Настройка JL Like PRO в ZOO
Просим обратить внимание, что с версии 2.4 плагин для ZOO был преобразован в элемент, и может выступать как самостоятельное решение. Элемент устанавливается при установке основного плагина JL Like. В папку:
media/zoo/elements/jllikezooel
После чего в списке элементов ZOO можно делать все необходимые операции с элементом.
Для этого вам надо в менеджере приложений ZOO допустим к приложению "Blog", в представление "Article" добавить элемент "JLLike Zoo Element", затем к шаблону представления "Article" вы можете добавить и настроить порядок вывода элементов. Настройка для jbZOO аналогичная настройке для ZOO.
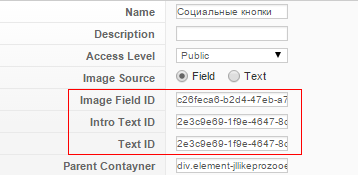
Настройка идентификаторов полей в элементе JL Like Zoo (не обязательные настройки)
Эти настройки служат для уточнения поиска информации на странице, для более корректной передачи данных в социальные сети. Эти настройки вы можете использовать только при включенной опции "Field" в настройках элемента социальных кнопок.

Порядок настройки на примере приложения "Blog":
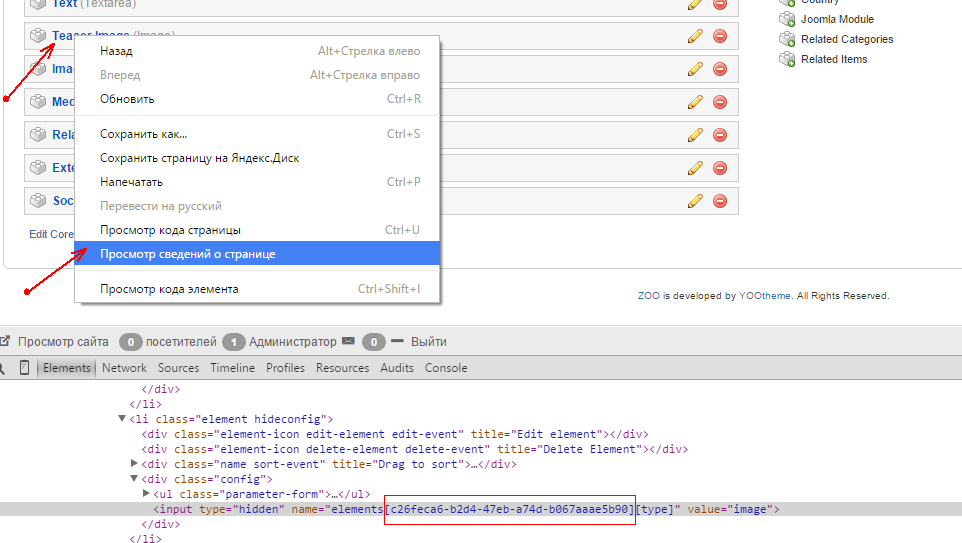
- Переходим в материал Zoo /administrator/index.php?option=com_zoo&controller=manager&group=blog&task=editelements&cid[]=article
- Клик правой кнопкой мыши по нужному полю => "Просмотр кода элемента" (в разных браузерах инспектор кода может называться по разному) => Вас интересует значение input, так же можно найти это значение просто в html коде страницы (у каждого поля цифровой буквенный код будет уникальный):
<input type="text" name="elements[c26feca6-b2d4-47eb-a74d-b067aaae5b90][name]" value="Image" class="">
- c26feca6-b2d4-47eb-a74d-b067aaae5b90 - это и есть идентификатор этого поля, его вводим в соответствующее поле в настройках элемента социальных кнопок для ZOO.
Image Field ID - соответствует картинке, которую необходимо отдавать в социальную сеть.
Intro Text ID - предварительно описание статьи.
Text ID - полное описание статьи.
Дополнительные настройки JL Like.
Тип получения данных
Эта настройка введена для большей совместимости с различными хостингами, настройка переключает методы получения лайков из социальных сетей, на некоторых хостинг площадках иногда не корректно настроен get_content в этом случае попробуйте использовать метод получения данных cURL.
Расположение
Задает стиль расположения кнопок слева, в центре и справа в области вывода основного контента сайта.
Разрешить твит
Настройка позволяет вывести кнопку поделится в Твиттере рядом с выделенным текстом. В Твиттер передается выделенный фрагмент текста. При активации опции кнопка будет выводится везде, где выводятся социальные кнопки.
Настройка ручного вывода JL Like PRO
Для некоторых компонентов есть возможность сдвигать или задавать произвольное место вывода на странице, тем самым управляя выводом плагина.
В поле "Укажите место вывода плагина", задайте блок и класс вывода.
Как это сделать откройте HTML код странице и найдите какой нибудь div или span.
<span class="readonly">JoomLine Like PRO</span>
span - это блок.
readonly - это класс.
Следовательно в поле "Укажите место вывода плагина" будет такая запись span.readonly.
Настройка OG тегов
В плагие JL Like есть тонкая настрйока OG тегов, что позволит вам быстро и достаточно тонко настроить вывод og тегов, которые будут сообщать социальным сетям, как публиковать информацию о вашей странице в социальной сети.
Для начала включите вывод OG тегов активировав во вкладке "Плагин" настройку "Разрешить opengraph".
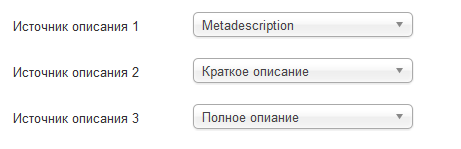
Настройка тега og:description
Для этого укажите три настройки:
- Источник описания 1
- Источник описания 2
- Источник описания 3
Мы предлагаем это сделать следующим образом:

Суть алгоритма такая:
Если мы находим описание в мета теге description то выбираем его, если в теге description нет описания, то берем его из краткого описания, если нет в кратком, то берем к полном описании. Таким образом у вас в любом случае будет описание для социальной сети.
Настройка тега og:image
Этот тег формируется плагином автоматически на основе алгоритмов выборки картинки, обычно в него попадает первая картинка из тела текста. В случае если картинки в статье нет, то вы можете все равно заполнять этот тег отдавая картинку-заглушку. Для этого укажите в настройке "Изображение по умолчанию" картинку, мы рекомендуем размеры картинки 960 на 480.
Изображение по умолчанию
Изображение используется для тега og:image по умолчанию, если по какой то причине на странице не найдена картинка.