Предварительная настройка
После установки плагина требуется выполнить ряд действий по настройке плагина.
- Зайти в плагин
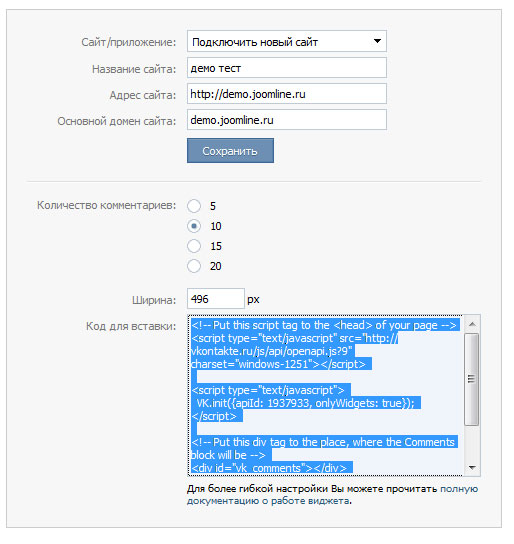
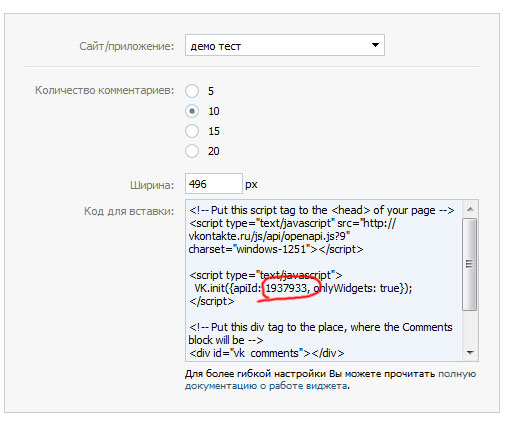
- Найти опцию API ID получить ключ, от социальной сети Вконтакте и указать его в соответствующее поле.
- Найти опцию ID Facebook получить ключь от социальный сети FaceBook и указать его в соответствующее поле.
Настройка отображения плагина в материалах Joomla:
Включите опцию автодобавления и исключите категории материалов, где не надо отображаться плагин(Для плагина JL Comments PRO надо наоборот указать категории в которых требуется, чтоб отображались кнопки).
Настройка отображения JComments во вкладках плагина JL Comments и JL Comments PRO
Прежде всего комментарии JComments должны быть установлены.
Для корректного вывода JComments была выбрана следующая схема.
- Активируйте вкладку для вывода JCommnets.
- Найдите плагин "Материалы - Комментарии"
- В пункте настройки "тип события" выберите "onPrepareContent"
Комментарии должны начать выводиться во вкладке.
Дополнительные замечания по настройке плагина JL Comments PRO
- Просим обратить внимание, что для компонентов ZOO, Joomshoping и ASDmaneger требуется включить специальные плагины. После включения плагинов для этих компонентов, вы можете активировать вывод в основном плагине JL Comments PRO.
- Если не выводится плагин JL Comments PRO в компоненте VirtueMart вероятно, что у вас не включена настройка "поддержка плагинов Joomla" в самом компоненте VirtueMart.
Дополнительные возможности вывода плагинов JL Comments и JL Comments PRO
Вывод по тегу JL Comments:
Вывод по тегу (Внимание, для корректной работы вывод плагина не должен быть запрещен в этой категории)
{jlcomments}
Запрета вывода
{jlcomments-off}
Вывод по тегу JL Comments PRO
Вывод по тегу (Внимание, для корректной работы вывод плагина не должен быть запрещен в этой категории)
{jlcommentspro}
Запрета вывода
{jlcommentspro-off}
Настройка JL Comments PRO для K2
- Опубликуйте плагин JoomLine comments Pro vx.x for K2
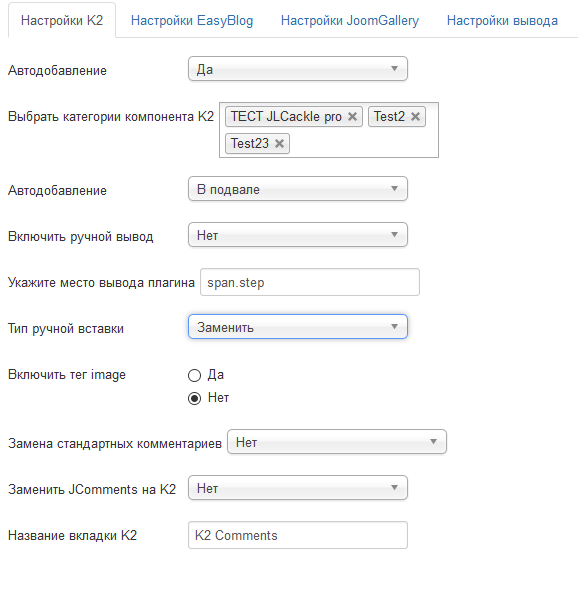
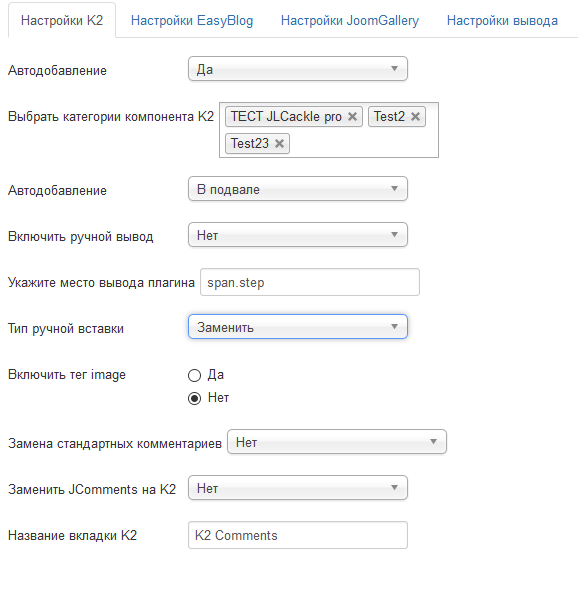
- В настройках JoomLine comments PRO v x.x (плагин группы content) сделайте следующие настройки смотрите скриншот.

- Из значемых настроек, "Автодобавление" - "Да", "Выбрать категории компонента K2" - укажите в каких категориях выводить комментарии, укажите место вывода в "Подвале" (просим учесть, что не все метки вывода актуальны для всех версий K2).
- Особые настройки: "Замена стандартных комментариев" и "Замена JComments на K2"- они будут работать только при активном плагине "JoomLine comments Pro vx.x for K2" и активных комментариях K2.
Настройка JL Comments PRO в ZOO
Просим обратить внимание, что для ССК ZOO создан отдельный элемент независимый от плагина. Элемент устанавливается при установке основного плагина JL Comments PRO. В папку:
media/zoo/elements/jlcommentsprozooel
После чего в списке элементов ZOO можно делать все необходимые операции с элементом.
Для этого вам надо в менеджере приложений ZOO допустим к приложению Blog в представление Article добавить элемент.JLCommentsPro Zoo Element, затем к шаблону представления вы можете добавить и настроить порядок вывода элементов.
Дополнительные настройки JL Comments PRO.
Библиоткеи JQuery
- Подгрузить JQuery библиотеку - общая подгрузка библиотеки JQuery (если у вас она уже есть на сайте не используйте ее)
- Подгрузить JQuery в контенте - подгрузка библиотеки JQuery только в материалах Joomla.
Если у вас уже, где-то используется библиотека JQuery, то мы рекомендуем отключить подгрузку JQuery библиотеки плагином.
Секция загрузки библиотек
Если у вас работает все нормально, то не стоит изменять эту настройку, если же кнопки не работают, то попробуйте переключить загрузку на "секция 2".
Настройка ручного вывода JL Comments PRO
Для некоторых компонентов есть возможность сдвигать или задавать произвольное место вывода на странице, тем самым управляя выводом плагина.
Для этого вам нужно переключиться на ручной вывод. Выберите положение "ДА" в настройке "Включить ручной вывод". В полне "Укажите место вывода плагина", задайте блок и класс вывода.
Как это сделать откройте HTML код странице и найдите какой нибудь div или span.
<span class="readonly">JoomLine</span>
span - это блок.
readonly - это класс.
Следовательно в поле "Укажите место вывода плагина" будет такая запись span.readonly.
Возможные проблемы в плагине JL Comments PRO
Отсутствие необходимых меток вывода в шаблоне магазина JoomShoopping, как правило это встречается в модифицированных или сторонних шаблонах. Создавая плагины мы ориентируемся на стандартный функционал компонента.
Для восстановления меток откройте файл:
/components/com_jshopping/templates/default/product/product_default.php
default - имя используемого шаблона.
Проверьте наличие меток вывода:
Вверху
<?php print $this->_tmp_product_html_start;?>
Центр
<?php print $this->_tmp_product_html_after_buttons;?>
Внизу
<?php print $this->_tmp_product_html_end;?>