Общая инструкция по настройке Slogin
Эта инструкция написана одним из пользователей нашего компонента. Мы ее решили опубликовать ее на нашем сайте, так как считаем, что многим пользователям она будет полезна. Статья прошла некоторую корректировку, но сохранила почти все особенности, которые описал автор.
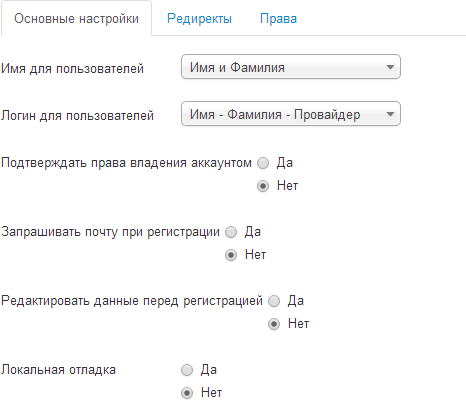
Устанавливаем компонент как обычно (через менеджер расширений). Компонент написан русскими ребятами, поэтому в дополнительных переводах не нуждается. Просто после установки идем в меню компоненты - Social Login. Жмем справа настройки и определяемся что мы хотим видеть:

Тут надо уяснить, что не все социальные сети при авторизации отдают нам e-mail адрес пользователя, поэтому нужно определиться хотите ли вы, чтобы пользователь сам указал реальный e-mail адрес при первой авторизации или нет. Ну и вообще можно дать пользователю возможность отредактировать свои данные перед первой авторизацией (она же регистрация). Я настроил компонент как указано выше, чтобы он не задавал никаких лишних вопросов (реальные email мне не нужны, я спам и рассылки не рассылаю), теперь пользователь авторизовался и сразу на сайте с доступными для его группы возможностями (группа присваивается пользователю, та что установлена в настройках Joomla).
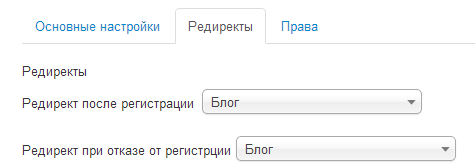
Вторая вкладка отвечает за перенаправления.Можно оставить эту опцию неизменной (по умолчанию) и тогда пользователь будет возращаться на ту страницу с котрой он начал регистрацию, с которой. Можно отправить его на заранее созданную страницу меню.

Далее переходим в меню Расширения - менеджер плагинов. В первую очередь следует обратить внимание на плагин Slogin Профиль.

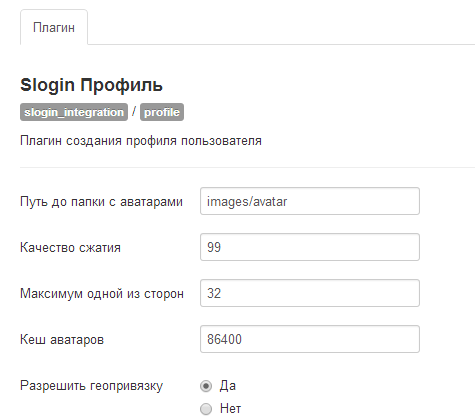
Здесь можно настроить папку, где компонент будет сохранять аватары. Но менять ее не рекомендуется. Также можно указать качество сжатия аватаров, а также размер. Я стараюсь использовать аватары 32х32 пикселя, поэтому в поле максимум одной из сторон указал 32 (большая часть сетей отдают аватары 50px, некоторые отдают аватары до 150 пикселей в ширину). Если отметите "Разрешить геопривязку" то в базу данных будет также записана информация относительно расположения авторизованного пользователя. Естественно плагин надо опубликовать, чтобы он начал работать.

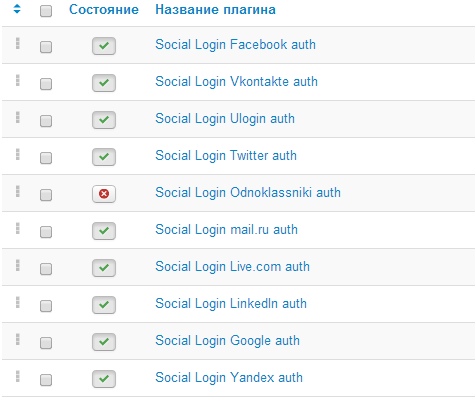
Поддержка авторизации через каждую социальную сеть реализована путем настройки и публикации соответствующего плагина. У меня, например, настроены и опубликованы все плагины, кроме Одноклассников. Как настраивать каждый из этих плагинов хорошо расписано на странице разработчиков http://joomline.ru/docs/slogin/405-nastrojka-avtorizatsii-sotsialnykh-setej.html. Читаем, настраиваем, публикуем. Повозиться пол часика придется, но затем будет вам счастье. Особой настройки не требует только плагин авторизации Ulogin auth.

Плагин Social Login также идет в комплекте и опубликован по умолчанию. Отвечает за удаление данных пользователей из базы данных при удалении их данных из компонента.

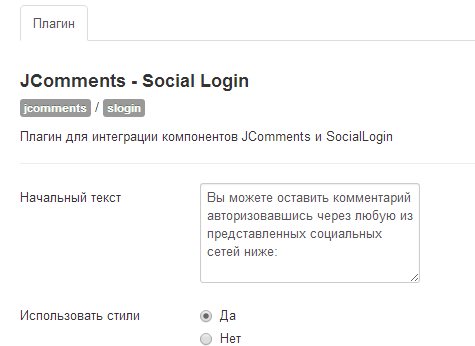
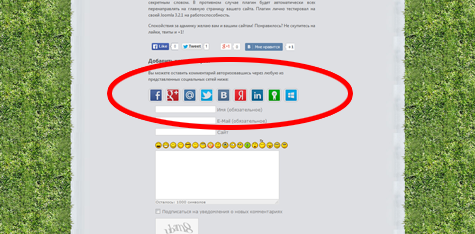
Тем, кто использует на своем сайте компонент комментариев JComments также будет полезен плагин JComments - Social Login. Он позволяет отображать кнопки авторизации социальных сетей перед формой добавления комментариев в конце каждого материала.

Также можно вывести перед кнопками свой начальный текст.

Выглядит это обычно следующий образом:

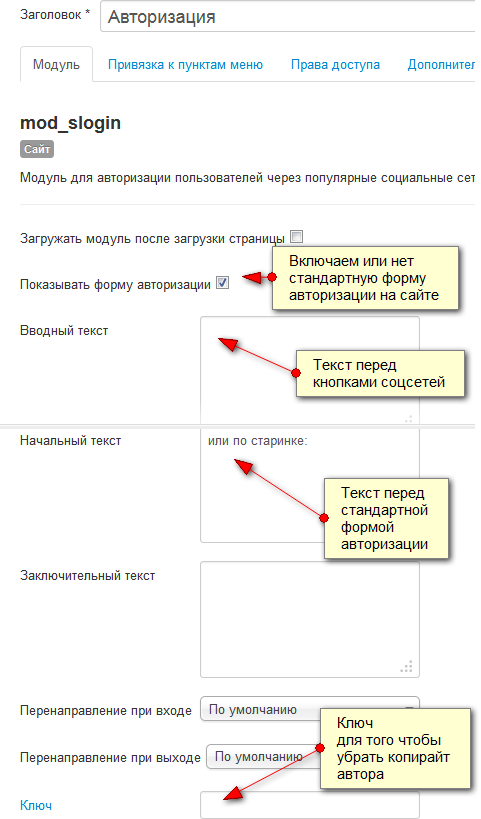
Ну и собственно сам модуль авторизации называется SLogin. Переходим в меню Расширения - Менеджер модулей и находим его. Настраиваем:

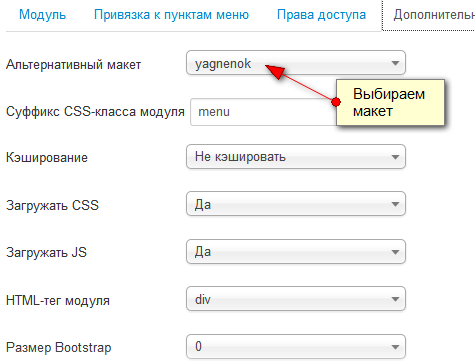
Если купить ключ у разработчиков то можно избавиться от отображения копирайтов в теле модуля. Стоит ключ 3 зеленых, кому нужен - вам на их сайт. Если практика покажет, что пользователи действительно предпочитают авторизовываться через социальные сети - то стандартную форму авторизации можно будет отключить. Также настройки внешнего вида устанавливаются во вкладке модуля Дополнительные параметры:

Во поле Альтернативный макет лучше выбрать compact. Он более аккуратный. Я же сделал себе для блога свой стиль подрезав все иконки под размер 32х32 и подправив css стиль под себя. Кому нужно могу выложить отдельно.
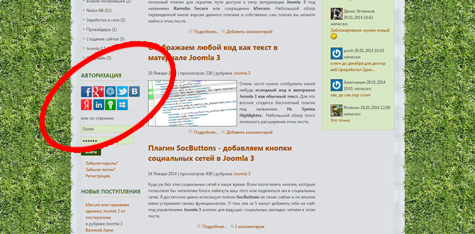
После всех настроек плагинов и публикации модуля у меня все выглядит следующим образом как на скриншоте ниже:

Надеемся эта инструкция поможет вам более корректно и просто настроить Slogin на вашем сайте.