Возможные проблемы в плагине JL Like
Не работают кнопки в JoomShopping:
Прежде всего проверьте активирован ли плагин JoomShopping JL Like PRO, если нет, активируйте его.
Так же проверьте следующие настройки JoomShopping:
JoomShopping => Настройки => Товар => включить опцию "Использовать плагины в описании?".
Если все еще кнопки не выводятся смотрите пункт отсутствие необходимых меток вывода.
Отсутствие необходимых меток вывода в шаблоне магазина JoomShoopping, как правило это встречается в модифицированных или сторонних шаблонах. Создавая плагины мы ориентируемся на стандартный функционал компонента.
Для восстановления меток откройте файл:
/components/com_jshopping/templates/default/product/product_default.php
default - имя используемого шаблона.
Проверьте наличие меток вывода:
Вверху
<?php print $this->_tmp_product_html_start;?>
Центр
<?php print $this->_tmp_product_html_after_buttons;?>
Внизу
<?php print $this->_tmp_product_html_end;?>
Не работает вывод кнопок в K2:
Активируйте плагин JL Like для K2, после этого выбрите область вывода плагина в K2.
Не работает вывод кнопок в Virtuemart:
Для работы плагина в магазине Virtuemart требуется включить в компоненте, поддержку плагинов Joomla. Для этого зайдите в настройки компонента Virtuemart. Найдите вкладку "Магазин" в ней активируйте настройку "Включить плагины Joomla".
Не работает вывод кнопок в ADSmanager:
Активируйте плагин ADSmanager JL Like PRO.
В ZOO кнопки выводятся, но не кликабельны:
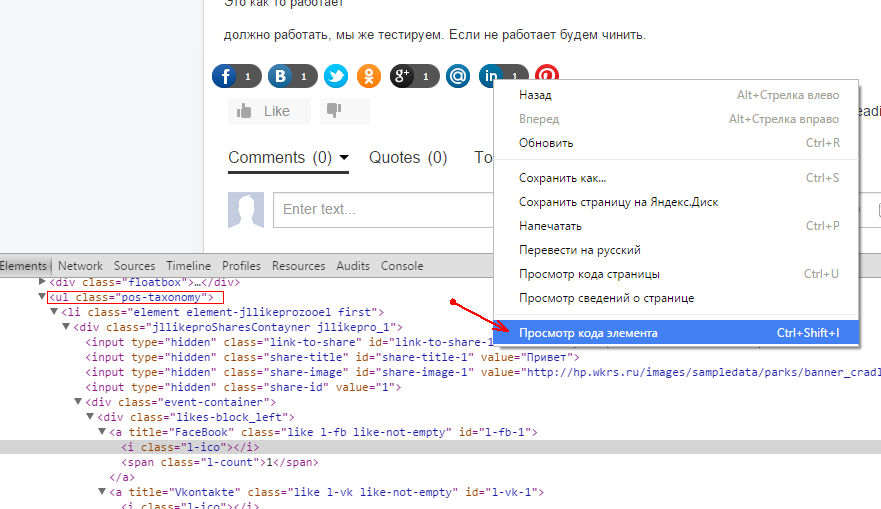
В некоторых случаях происходит не правильное определение контейнера социальных кнопок, по этому в настройках элемента в поле "Parent Contayner" необходимо указать класс блока. Для этого на странице социальных кнопок необходимо щелкнуть правой кнопкой по социалным кнопкам => выбрать в меню "просмотр кода элемента" => в открывшемся инспекторе кода найти класс блока контейнера социальных кнопок.
Он находится сразу перед классом социальных кнопок "<li class="element element-jllikeprozooel first">". Смотрите скриншот.

То есть класс, который надо указать в поле "Parent Contayner" будет .pos-taxonomy
Не корректно отображается количество лайков
Плагин лишь реализует API социальных сетей. В каждой социальной сети свои правила подсчета. Кто-то учитывает, только одину ссылку на страницу в аккаунте, кто-то не учитывает ссылки в группах, в приватных постах или комментариях. Алгоритмы подсчета меняются и мы не можем точно сказать, как на следующей неделе будут посчитаты лайки в социальных сетях.
Второй момент - это изменение URL. Многие пользователи не совсем правильно понимают изменения в их сайтах. Допустим www.site.ru и site.ru это разные сайты, так же как и https://site.ru и http://site.ru. И как только вы изменяете сайт, счетчики социальной активности сбрасываются.
Третий момент - социальные счетчики работают на базе внешнего API социальных сервисов, и в любой момент оно может быть закрыто, так произошло с Twitter и Google+, и ни кто не может гарантировать, что завтра не будет закрыто API Facebook или Вконтакте, при закрытии API счетчики обнулятся.
В тексте поделиться выводятся теги и другие служебные символы
Включите в настройках плагина опцию "Удалять тэги плагинов".